wp-greet – Grußkarten für WordPress
 wp-greet ist ein WordPress-Plugin, mit dem eigene Grafiken und Fotos als Grußkarten aus einem WordPress-Blog gesendet werden können. wp-greet bietet zahlreiche Einstellungsmöglichkeiten, um den Ablauf beim Versenden der Grußkarten auf die eigenen Bedürfnisse anzupassen. Für die Anpassung des Layouts stehen vorgefertigte Templates zur Verfügung, die an die eigenen Vorstellungen angepasst werden können.
wp-greet ist ein WordPress-Plugin, mit dem eigene Grafiken und Fotos als Grußkarten aus einem WordPress-Blog gesendet werden können. wp-greet bietet zahlreiche Einstellungsmöglichkeiten, um den Ablauf beim Versenden der Grußkarten auf die eigenen Bedürfnisse anzupassen. Für die Anpassung des Layouts stehen vorgefertigte Templates zur Verfügung, die an die eigenen Vorstellungen angepasst werden können.
wp-greet unterstützt folgende Methoden zur Bildverwaltung:
- WordPress Mediathek, die WordPress-eigene Galerie
- Plugin NextCellent Gallery
- Plugin NextGen Gallery bis zur Version v1.9.13 (leider hat Photocrati die Möglichkeit sich mit diesem Plugin zu verbinden entfernt)
- Plugin NextGenGallery ab der Version 2.0.0 (funktioniert nur mit einer kleinen manuellen Anpassung an NGG, s. Admindialog nach der Aktivierung beider Plugins)
Funktionalitäten:
- versenden von Grußkartenmails aus einer WordPress Galerie oder aus NextCellent Gallery (Bilder verlinkt oder inline)
- Aktivieren der Grußkartenfunktion pro Galerie
- Anzeige der Metadaten aus der NextGenGallery zum Bild
- Vergabe von Berechtigungen (Wer darf senden?)
- Protokollierung der verschickten Mails und des Abholprozesses
- Vorgabe von HTML-Blöcken für Kopf- und Fuß, sowie Betreff der Grußkartenmail
- Angabe eines Standard-Mailreturnpfades, sowie eines Bcc Empfängers
- Integration des Captcha! Plugins von Jose Rodriguez (a.k.a. Boriel).
- Integration des Math Comment Spam Protection Plugins von Michael Woehrer
- Integration des WP-reCAPTCHA Plugins von blaenk denum
- Eingebettete Smileys für den Grußkartentext
- Wahlweise Versand der Mails über SMTP oder PHP Mail
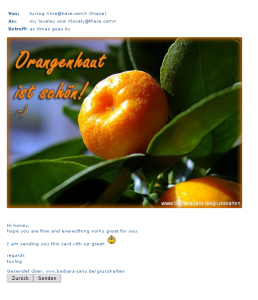
- Es kann eine Briefmarke oben rechts im Grußkartenbild hinzugefügt werden
- Bestätigungsmailverfahren
- Versenden von Grußkarten in der Zukunft
- Versenden von Grußkarten an mehrere Empfänger
- Anzeige und Abfrage von Nutzungsbedingungen
- Grußkarten können wahlweise als Mail verschickt oder Online abgeholt werden
- Definition der Pflichtfelder im Grußkartenformular
- Unterstützte Sprachen: deutsch, englisch, französisch, italienisch, schwedisch, vietnamesisch, rumänisch, spanisch, niederländisch
- Kartenvorschau und Kartenformular können über PHP Templates angepasst werden
- Für die Kartengestaltung kann jetzt auch der TinyMCE Editor aktiviert werden (WYSIWYG)
- wp-greet ist ab der Version 4.3 offiziell als WPML-kompatibel zertifiziert

Die Idee zu diesem Plugin stammt von Barbara Jany. Als Barbara mich fragte, ob ich nicht Lust hätte ein Grußkarten-Plugin mit ihr zusammen zu entwickeln, dachte ich zunächst, sowas gibt’s doch bestimmt schon. Weit gefehlt in der WordPress-Welt existieren tatsächlich noch Themen, zu denen niemand ein Plugin entwickelt hat und da – wie jeder schnell einsehen wird – ein Grußkarten-Plugin zwingend notwendig ist, um die Möglichkeiten von WordPress auszuschöpfen, haben wir uns gemeinsam ans Werk gemacht und dieses Plugin entwickelt.
wp-greet – Grußkarten für WordPress – Schnellstart
Die Installation kann direkt in WordPress im Admindialog erfolgen (Plugins -> Installieren). Einfach in das Suchfeld ‚wp-greet‘ als Suchbegriff eingeben und auf Plugins suchen klicken. In der Ergebnisliste nur noch auf ‚Jetzt installieren‘ klicken und das Plugin wird installiert. Wenn die Installation abgeschlossen ist, folgt ein Klick auf ‚Aktiviere dieses Plugin‘ und schon kann es los gehen.
- Zuerst legt man eine Galerie an. Dies kann entweder als WordPress Galerie, in NextCellent Gallery oder in NextGen Gallery erfolgen.
- Dann muss eine Seite oder ein Artikel mit dieser Galerie erstellt werden.
- Im nächsten Schritt erstellt man eine Seite oder einen Artikel der den Shortcode [wp-greet] enthält.
- Jetzt wechselt man in den wp-greet Admindialog und nimmt die gewünschten Einstellungen vor. Dabei muss auch die zuvor angelegte Formularseite ausgewählt (und gespeichert!) werden.
- Abschließend verbindet man jetzt im wp-greet Galerie Admindalog die gewünschten Galerien mit dem wp-greet Plugin (Speichern nicht vergessen!).
- Klickt man jetzt auf ein Bild kommt man zum Grußkartenformular und kann Grußkarten verschicken.
Alle Einstellungen werden unter Einstellungen / wp-greet (Options / wp-greet) vorgenommen. Zur Nutzung des Thickbox-Effekts bei der Anzeige der Nutzungsbedingungen muss im Theme in der Datei footer.php die Funktion wp_footer() aufgerufen werden.
Wie immer übernehme ich keine Garantie oder Haftung für evtl. entstehenden Schäden bei der Anwendung meiner Software, die ich nach bestem Wissen und Gewissen entwickelt habe.
wp-greet – Grußkarten für WordPress – Screenshots
Demo
Zur Veranschaulichung habe ich eine Beispielseite zum Versenden von Grußkarten eingerichtet.
Weitere wp-greet Seiten zum Ausprobieren:
Demo bei Barbara
Weihnachtliche Grußkarten 2008 bei Barbara
Links
Die folgenden Ressourcen geben Hilfestellung zu wp-greet:





Hallo Hans
Ich habe mehrere Galerien auf der Webseite, auf der ich das Plugin verwenden will, doch mir wird von all den nach gleichem Standard erstellen Galerien nur genau eine angezeigt, aber genau eine, die ich nicht verwenden will für die eCards. Dort würde es funktionieren, dass ich Karten verschicken kann. Aber wie kann ich nun erreichen, dass auch die anderen Galerien, besonders jene, die ich für eCards angelegt habe, unter dem eCard-Plugin-Menüpunkt aufgelistet wird?
Ich gestehe, dass ich mich noch nicht vollständig durch alle Fragen/Antworten und durchs Handbuch gearbeitet habe, vielleicht kannst du mir ja einfach sagen, wo ich eine Antwort auf die Frage finden kann.
Die Webseite wurde noch mit dem Klassischen Editor erstellt, inzwischen habe ich aber den Klassischen Editor ausgeschaltet und die einzelnen Inhalte bereits teils auf Gutenberg umgestellt. Das sollte aber wohl keinen Unterschied für die Galerien machen, oder doch?
Die Bilder sind auf „Mediendatei öffnen“ gelinkt.
Das zweite Problem: Keines der wählbaren Captcha-Dinger lässt dich auswählen. Muss ich dazu tatsächlich ein zusätzliches Captcha-Plugin installieren?
Herzlichen Dank im Voraus für die Lösung meines Problems.
Liebe Grüsse und Danke für das feine Plugin.
Nisa
Hallo Nisa,
ich hoffe ich habe Dich richtig verstanden. Die Galerien werden nicht im wp-greet -> Galerien Dialog angezeigt und Du kannst sie nicht mit wp-greet verbinden. wp-greet selektiert alle Seiten oder Artikel, die entweder einen gallery shortcode oder einen wp:gallery block beinhalten. Das funktioniert soweit auch. Ich habe das gerade nochmal hier ausprobiert. Wenn Du mir die URL gibst schaue ich aber gerne mal direkt auf Deiner Seite woran es liegen könnte. Was das Captcha angeht, so hat wp-greet keinen eigenen Spamschutz, sondern verwendet die Funktionalität aus anderen Plugins. D.h., ja, Du musst eines der anderen Plugins installieren.
Hoffe es hilft.
Viele Grüße, Hans
Ich schreibe dir eine Mail, ok?
Hallo Hans,
Dein wohl gutes Plugin möchte ich installieren, aber die Integration des Captcha! Plugins von Jose Rodriguez (a.k.a. Boriel) … und des WP-reCAPTCHA Plugins von blaenk denum funktionieren nicht. Gibt es da Alternativen?
Ursprünglich wollte ich für meine CoronaKunst-Website eine „Spenden-Porto“ für Unterstützungen vorsehen, aber solch eine Programmierung schaff ich nicht.
Vielleicht hast Du Tipps wg. dem CAPTCHA Plugins und dem Spenden-Porto“ .
… bleibt gesund und viele Grüße wünscht Dir aus Hamburg
Lothar
Hallo Lothar,
ich habe die Captcha Plugins gerade mal durchgetestet. Sieht so aus als ob das Boriel Plugin nicht mehr mit wp-greet funktioniert (da schaue ich bei Gelegenheit mal nach). reCaptcha und MathCommentSpam Protection funktionieren bei mir ohne Probleme. Bzgl. Deines zweiten Punkts habe ich Dir eine Mail geschrieben.
Viele Grüße, Hans
I was searching greeting pulgins for wordpress site and finally I found your page. Thanks for creating such a nice pulgin.
Hallo Hans,
ich habe soweit alles eingestellt und bei Auswahl des Bildes komme ich auch auf die Formularseite. Dort wird das Bild aber nur als Dateiname (mittig oberhalb) angezeigt, also nicht das Bild über dem Formular.
Wenn ich die Karte dann absende, führt der enthaltenen Link auf eine Seite mit der Kartennachricht, aktiven Smilies, aber ebenfalls ohne Bild darüber.
Was mache ich falsch?
Habe die neuesten Versionen und alle Rechte auf 777 gesetzt.
Sonnige Grüße und Danke für das tolle Plugin!
Nadja
Ergänzend noch:
Ich benutze die WP-Gallerie, smilie und sound werden angezeigt/abgespielt.
Hallo Nadja,
bitte schau mal, ob Du die Bilder in der Galerie auf Media-File verlinkt hast (Galerie editieren und dann bei Link zur auf Medien – Datei stellen und speichern). Falls Du auf die Anhang-Seite verlinkt hast, dann könnte das die Ursache sein. Ansonsten schicke mir doch bitte die URL von der Seite, dann kann ich es mir mal live anschauen.
Viele Grüße, Hans
Danke für Deine Geduld.
– Online habe ich nicht eingeschaltet. Damit ist dieses Problem gelöst.
– Zur Karte kann man ja eine Briefmarke fix einstellen. Die erscheint aber nicht.
– Man kann aber auch einstellen, dass der Anwender selbst eine Briefmarke aus dem Verzeichnis wählen kann. Wenn diese Option eingeschaltet ist, wird bei jeglicher Auswahl die eigentliche Karte nicht mehr angezeigt. Nur noch deren Name.
Ich habe nun das Problem so gelöst, dass ich die Marke direkt in den Bildern integriert habe. Geht ja auch.
PS: Die Webseite ist unten angegeben, nach Name, E.Mail kommt Website…
http://www.bergfee-sigriswil.ch
Nachtrag: Im wp-greet Setup lässt sich die Briefmarkenbreite nicht einstellen…
Die Breite läßt sich nur bei Online-Abholung einstellen. Ist das bei Dir aktiviert?
Sorry, bin leider schon wieder da.
Das Auswählen der Karte und das Versenden klappen also.
Die eigene Briefmarke wird aber nicht eingebunden.
Und wenn das Verzeichnis eingeschaltet ist, hat jede Auswahl, ob Marke (Tuxlog und andere) oder Transparenz das Verschwinden der Grusskarte zur Folge.
Hallo Daniel,
kein Problem. Leider verstehe ich nicht genau was Du meinst. Es wäre vielleicht einfacher ich schaue mal direkt drauf. Kannst Du mir die Seite nennen bitte?
Danke, Hans
Inzwischen habe ich die eventuell störende ‚Foo-Gallery‘ ersetzt und nun NextGen getestet.
Leider ist es auch hier so, dass die Bilder nicht angezeigt werden. Jetzt sind es allerdings die Titel der Bilder und nicht mehr die ID.
Ich verstehe nun nichts mehr…
Hallo Daniel,
kann ich mir das irgendwo ansehen?
Normalerweise sollte es mit NextGen, NextCellent oder WordPress Native Gallery funktionieren. Dabei bitte darauf achten, dass die Verlinkung der Bilder auf Medien-Datei eingestellt ist.
Viele Grüße, Hans
Ja, danke.
Trotz der Verlinkung auf die Medien-Datei setze, erschien die leere FooBox.
Die gute Nachricht:
In den FooBox-Settings habe ich ALLE Links ausgeschaltet, welche ‚andere‘ Galerien berühren würden…:
WordPress Galleries Enable FooBox for all WordPress image galleries.
WordPress Images With Captions Enable FooBox for all WordPress images that have captions.
Attachment Images Enable FooBox for all media images included in posts or pages.
Nun funktionierts wieder! (Siehe die angegebene Weseite)
BESTEN DANK
und Gruss Daniel
Hallo tuxlog
wp-greet ist eigentlich wunderbar!
Seit ich fancy-box aus bestimmten Gründen aber ersetzt habe und nun Foo-Gallery benutze, funktioniert es leider nicht mehr. Das ausgewählte Foto wird nur noch als attachment-id angeschrieben, aber nicht mehr angezeigt.
Ich habe bereits alle möglichen Einstellungen ausprobiert. (ext Link etc.)
Und die empfohlene NextCellent soll ja gar nicht mehr funktionieren.
Was wäre Dein Ratschlag…
Hallo Hans,
bnei mir werden die Bilder nicht geladen, woran kann das liegen?
eventll die Bilder zu groß?
Hallo Robert,
welche Galerie verwendest Du? Falls Du native Galerien verwendest, prüfe bitte, ob in der Galerie die Verlinkung auf Medien-Datei eingestellt ist.
Du kannst mir auch gerne mal die URL von der Seite schicken, dann schaue ich mal.
Viele Grüße, Hans
Hi tuxlog,
würde gerne Dein(Euer) Plugins, leider bin Ich zu doof …bekomme es einfach nicht ans laufen.
LG
Josch
Hallo Joschi, vielleicht kann ich Dir helfen, wenn Du genauer beschreibst welche Probleme Du hast. Die Anleitung hast Du gelesen ?
Gruß, Hans
Hi Hans,
Anleitung habe ich gelesen, ich glaube das schon da mein Problem liegt. Ich bin noch nciht so lange mit WP am arbeiten….praktisch noch in der lernphase.
Ich nutze:
WP : 4.5.3
PHP Version : 5.6.23 / 32Bit OS
Memory limit : 268435456 MB
NextGEN Gallery : 2.1.46
Die Seiten habe ich angelegt….
Wie führe denn diesen Schritt aus…..“Abschließend verbindet man jetzt im wp-greet Galerie Admindalog die gewünschten Galerien mit dem wp-greet Plugin (Speichern nicht vergessen!).“
Den Harken habe ich bei der Galeie im auswahlmenue wp-greet gestezt.
Ich bekomme auch immer ein Hinweisfeld beim aufrufen von WP-ADMIN mit einem Code angezeigt der getauscht werden soll….habe mich schon dumm und strubbelig gesucht
LG
Josch
Hallo Joschi,
kein Problem das bekommen wir schon hin. Ich vermute Du verwendest die NextGen Gallery. Leider programmieren die Kollegen nicht sehr freundlich, daher Musst Du eine kleine Anpassung in einer Datei vornehmen, so wie es angezeigt wird.
Verwendest Du die die Native Gallery oder NextCellent Gallery ist das naht nötig.
Die Galerien verbindest Du unter wp-greet –> Galerien mit dem Plugin
Hoffe es hilft Dir weiter.
Gruß, Hans
Ich verwende die NextGEN Gallery .
Den Code habe ich wie beschrieben geändert
LG
Josch
Hi Hans,
könntest Du vieleicht mal drüber schauen wenn Ich dich als Admin freischalte?
LG
Josch
Hallo Joschi, klar, gerne. Schick mir einfach die Zugangsdaten, dann schau ich mir das mal an.
Gruß, Hans
Hallo Hans, ich bekomme keine Vorschau des Postkartenbildes. Ich benutze die Nexxtgallerie. Leider bekomme ich das Plugin nicht richtig zum Laufen. Ich wäre Dir sehr dankbar für Deine Hilfe. Viele Grüße Anja
Hallo Anja,
am Einfachsten wäre Du schickst mir einen admin Zugang, dann schaue ich mir das mal direkt an.
GRuß, Hans
Ich denke es hat jetzt geklappt :)
Hi,
so hat es geklappt, danke für die schnelle hilfreiche Antwort. Ich habe jetzt alles hinbekommen und es funktioniert prima. Das einzige was jetzt noch nicht geklappt hat, ist das Einstellen eines neuen Briefmarkenbildes, weil das Formularfeld mit der URL der defaultstamp grau hinterlegt und nicht editierbar ist. Ich habe es jetzt so gelöst, dass ich die Datei defaultstamp.jpg überschrieben habe. Würde aber lieber ein PNG nehmen, wegen der Transparenz um die Briefmarke.
Beste Grüße
Linus
Hallo Linus,
die Briefmarke kann nur eingestellt werden, wenn Du auch „Karte online abholen“ aktivierst. Beim Versand der Karte per Mail hat die Sache mit der Briefmarke sonst einige Schwächen, wie Du beim betrachten der Mails feststellen wirst.
Gruß, Hans
Ich habe mein Problem unter dem Reiter „Sicherheit“ gefunden und habe die Schreibrechte verändert. Jetzt erscheint das Grußkarten-Versand-Formular. Aber leider erscheinen keine Bilder. Die Gallerie ist nicht zu sehen, woran kann das denn liegen? Ich habe die 5 Bilder in eine NextCellent Gallerie eingebunden. Auf der Seite, die ich für die Gallerie angelegt habe, wird sie mir auch angezeigt. Die Gallerie funktioniert also.
Ich hoffe, Sie können mir helfen.
Hallo Linus,
wenn Du sie auf der Gallery Seite siehst, dann verknüpfe doch bitte einmal (unter wp-greet Gallerien) diese Seite mit wp-greet. Klappt es dann? Wenn Du eine URL hast, schaue ich auch gerne mal direkt nach.
Gruß, Hans
Hi, danke für das Plugin und die kurze Anleitung dazu. Ich habe alles installiert, die Gallerie mit dem Plugin verknüpft und es schien soweit alles zu klappen. Aber auf der Seite wird leider nur angezeigt:
Du hast nicht genügend Rechte zum Senden einer Grußkarte.
Bitte kontaktiere den WordPress-Administrator.
Was hat es damit auf sich?
Finde das Plugin super…
Nach der Installation hat es kurze Zeit funktioniert. Neuerdings wird die fertige Karte aber nicht mehr angezeigt.(?) Es scheint die Bilder nicht mehr zu finden, obschon sie in der Mediathek liegen.
Woran könnte das liegen?
Danke für baldige Hilfe.
Hallo Daniel,
was hast Du denn verändert? Wurden Updates eingespielt? Neue Plugins? Und was genau sind „die fertigen Bilder“?
Gruß, Hans
Hallo Hans,
Besten Dank für Deine sofortige Reaktion.
Nein, ich habe nichts verändert. Es ist auch kein neues Plugin dazugekommen. WordPress ist 3.9.1
Habe auch schon die Galerie und das Plugin gelöscht und wieder neu installiert…
Auf der Website stehen die 4 Auswahlbilder und darunter das Formular. Wählt man ein Bild aus, dann sollte es inklusive Stempel erscheinen. Tut es aber nicht. Es steht nur noch ‚xxxx.jpg‘ in einem riesigen quadratischen Rahmen, ohne Pfadangabe.
Habe auch schon ‚Verwende den externen Link aus der WordPress Mediathek‘ und ‚Verwende NGG Bildinformationen‘ ein- und ausgeschaltet. Ohne Erfolg.
Gruss Daniel
Kannst Du bitte einmal prüfen, ob das Briefmarkenbild auch so wie du es eingegeben hast vorhanden ist und auch lesbar ist. Also ob die URL http://deinedomain/ wp- content/plugins/wp-greet/dateiname.jpg existiert und nur das Briefmarkenbild anzeigt.
Ja, das Briefmarkenbild existiert und wird allein angezeigt bei direktem Aufruf.
Im Setup lässt sich die Adresse auch angeben. Die Frage ist, ob sie ins plugin zeigen muss, oder ob auch eine andere möglich ist. Habe beides ausprobiert: ‚wp/wp-content/plugins/wp-greet/stamp.png /// wp/wp-content/uploads/stamp.png.
Da WordPress in einem Unterordner ‚wp‘ liegt, habe ich hier eben noch ‚wp‘ davor. Habe es aber auch ohne versucht…
Nach der Auswahl des Galeriefotos wird einfach dessen Dateiname in leerem Rahmen angezeigt.
Die Info zum Rahmen: ////
Sorry, der html-code kommt nicht mit…
Folgende Entdeckung: Habe die Version 4.2 installiert und nun funktionierts wieder.
Einziger Fehler: Die Postkarte wird nicht zentriert dargestellt, sondern rechtsbündig.
Liegt es also am Plugin selbst?
Gruss Daniel
Habe in der css-Datei die angegebene Breite von 120% auf 100% gesetzt. Nun ist auch wieder zentriert..
Dies ist die Info zum Bilderrahmen:
Hallo Hans/Support
jetzt ’springe‘ ich ueber meinen Schatten und kontaktiere Euch, da ich nach 2 Tagen mein Problem mit wp-greet nicht in den Griff bekomme oder den ‚Wald vor lauter Baeumen‘ nicht sehe. Trotz, dass ich so gut wie alle vorhandenen Kommentare hier im Blog durchforstet hatte.
Folgende Infos und Settings kann ich mitteilen:
Wordpress Version 3.9.1
wp-greet Version 4.3
Theme ‚twentyfourteen‘
1. index.php gemaess Aleitung angepasst.
2. wp-greet setup to NextGenGallery und eine der gewuenschten Gallerien aktiviert.
3. Seite ‚E-Card‘ erstellt mit Inhalt [wp-greet] und veroeffentlicht, aber in kein Menue eingebunden.
4. weitere Seite ‚eCards-Gallerie‘ erstellt mit Inhalt der Gallery-ID, veroeffentlicht und in ein Menue eingebunden.
5. beide Seiten sind nun in wp-greet verlinkt.
6. aktuell keine Optionen/features in wp-greet aktiviert.
7. NextGenGallery ‚Lightbox‘ auf ‚Shutter‘ gesetzt.
Trotzdem wird beim Aufruf der Galerie das Formular von wp-greet nicht mitgeladen. Nur die SlideShow-Moeglichleit von NextGenGallery.
So, wo liegt nun der Fehler…?? Leider liegt die Seite auf einem kleinen Testserver mit wenig ‚upload speed‘ so dass ein login von Dir von extern wohl Fehler bringt.
Ich bedanke mich schon mal fuer jeden weiteren Hinweis.
VG Roland
Hallo Roland,
das liest sich eigentlich sehr gut, was Du da gemacht hast. Zwei Ideen hätte ich noch. Hast du ein Thumbnail Template bei NGG eingestellt, das vom Standard abweicht? Ändere mal eine Einstellung im wp-greet Dialog und speichere die Einstellungen (ich hatte es neulich, dass aus irgendeinem Grund die Formularseite erst bei einer anderen Änderung gespeichert wurde).
Ansonsten geht’s besser, wenn ich mir das life angucken kann.
Gruß, Hans
Hallo Hans.
besten Dank fuer Dein rasches Feedback.
Ich habe das ‚klassische‘ Thumbnail‘ eingestellt. Und ja, ich hatte es schon versucht, mit geanderten Parametern neu zu speichern, aber leider erfolglos.
Ich werde die Seite schnellstmoeglich ‚umziehen‘ damit Du einen Blick darauf werfen kannst. Vorab habe ich mir erlaubt, Dir eine Email zu schicken und habe ein paar Screenshots, sowie die ‚index.php‘ beigefuegt. Ich bin auf Deine Antwort gespannt.
Evtl kannst Du da schon etwas erkennen..?! Auf jeden Fall, vielen Dank fuer Deine Zeit und Bemuehungen.
Roland
Pingback: wp-greet ist jetzt WPML zertifizert
Hans
I tried your four steps and did not get an image selected or emailed, though everything else worked.
I suspect that the answer is probably something stupid and simple, but is an enormous time waster for me.
Can I have someone take a look at my code – probably a simple and stupid error on my part. I can make a modest contribution to get this resolved and so that I can get on with the real issues of content and marketing.
Thanks
Don
Hey Don,
just sent you an email with the changes I have made to the setup of your site. Tested it and it WORKS now
Cheers, Han
I followed your four steps carefully and was able to open up the gallery correctly and select a picture. But there was no button that allowed me to proceed wi the selection or get to the form for mailing and hence no email was sent. I could manually complete the form but again no picture was attached
Following on the advice one of of your writers YMMV I changed the admins>plug ins>Editor and deleted the // in phpmailer-conf.php and inserted my email address and password.
I tried various permutations without success. Close but no success!
Hans, thanks for he help but I am baffled.
I am confused by the various warnings about using NextGen and not Using NextGen and the work-arounds suggested, Which is it?
I can select a card image, but there is no suggestion no button or link, to confirm my selection or to proceed further. When I go to the mail page, there is no attachment.
Earlier, trying various combinations I was able to get an attachment in the mail, but it was not readable, possibly a format problem.
I am tantalizingly close to success. But stuck.
Could you take a look at my code http://www.caringscion.com? I can email you the access codes if you provide me with an address .
Hello Don,
you can send me an email clicking on the envelope (top right). Please send me an admin account so I can change the settings if it is necesary.
Cheers, Hans
Thanks for your help. y problem was that I did not use the numeric value of the ID ngg gallery image.
I am able to select an image, and I get the mailing form and can send mail to myself – but the image carries the message „mail attachment.png could not be opened. may be damaged or in format that Preview (Mac) doesn’t recognize. I think the problem is in the way that I select the image because after I select the image, I do not see any further instructions. My website is caringscion.com
wp-greet appears to be a great product for which you guys are to be congratulated
I am having trouble connecting to the nextgen gallery or any other gallery.
Being an old duffer I was unable to follow the instructions to work around the use of Wordgen and in particular in your notes #3.c, I probably got the ID wrong. Is it he site ID or the numeric ID of he gallery?
This is an ideal solution for what I am trying to accomplish – to enable viewers to send a greeting card. You help will be much appreciated
Hello Don,
I am trying to describe in short what you have to do: 1. setup a NGG gallery with some images and add it to a page or post, see NGG manual for detailed info 2. add a page or post which contains [[wp-greet]] 3. go to the wp-greet gallery dialog and select the gallery and save 4. go to the wp-greet admin dialog and select the forms page and change other settings and save. Should work then.
Cheers, Hans